Website Style Guide
UX / UI Design
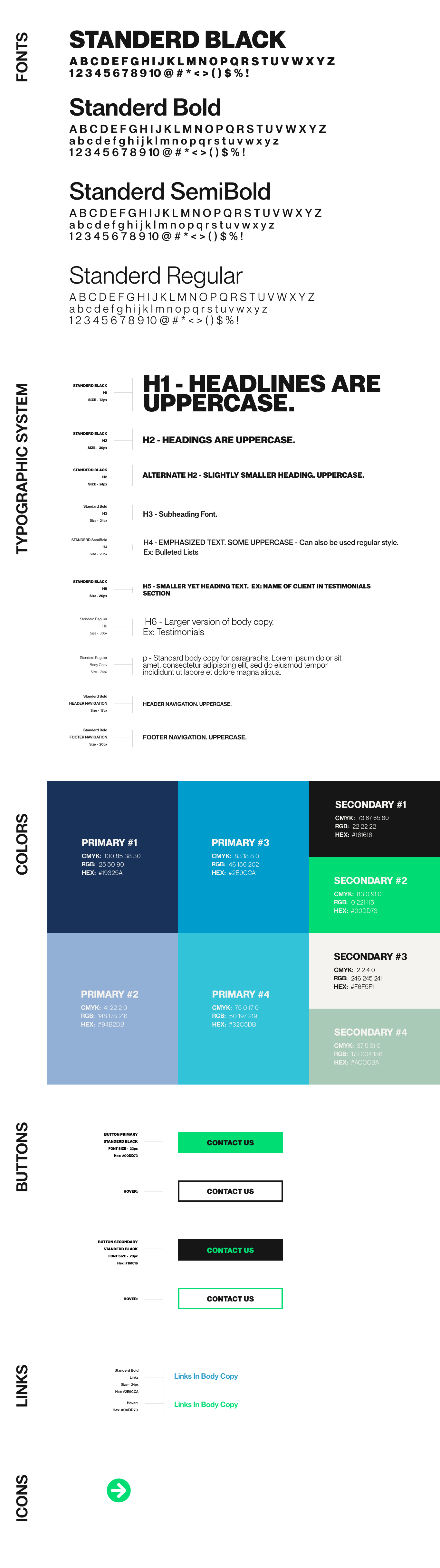
As a website designer, a design style guide is my go-to document for ensuring consistency and coherence in my projects. It can encompass typography choices, color palettes, imagery guidelines, layout principles, and other design elements essential for maintaining a cohesive visual identity across the website. By meticulously detailing how these elements should be used and implemented, the style guide facilitates smooth communication between myself and developers. This clarity significantly eases the transition from design to development, as developers can easily understand and implement my vision without the need for extensive clarification or guesswork. Ultimately, the style guide ensures that the final product aligns closely with my design intentions, resulting in a polished and harmonious website. Below is an example of a style guide I created: